
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

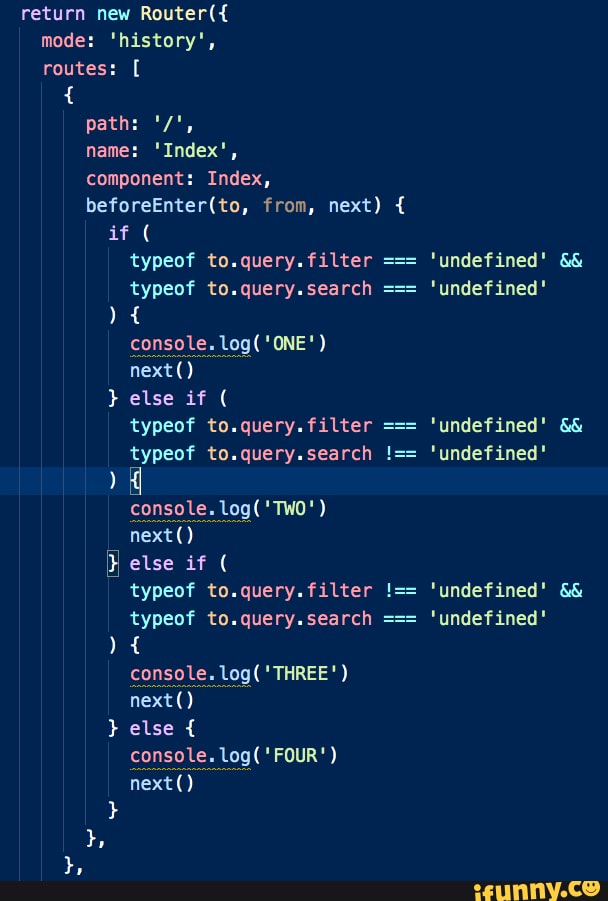
Return new Router({ mode: 'history', routes: path: name: 'Index', component: Index, from, next) if typeof

encoded ampersands in query params in react-router v3 · Issue #6898 · remix-run/react-router · GitHub
















![PDF] Energy-Efficient Query Processing in Web Search Engines | Semantic Scholar PDF] Energy-Efficient Query Processing in Web Search Engines | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/8b2a1dc6e800b6f27b157d56f2ccdd34eab2f2d8/3-Figure1-1.png)


